
Elegant CMS
Adding Images
Adding images to your content dramatically improves the readability of your website, as well as enhancing the SEO of your content.
This guide describes how to add images to your documents.
Adding Images
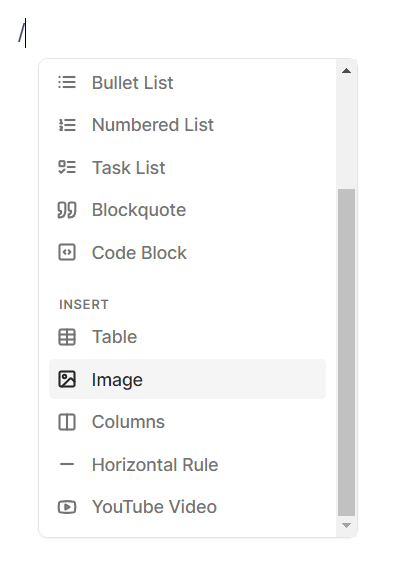
To add a new Image to your document, start by typing a forward slash ‘/’ to trigger a slash command, and then select the Image option from the dropdown menu.

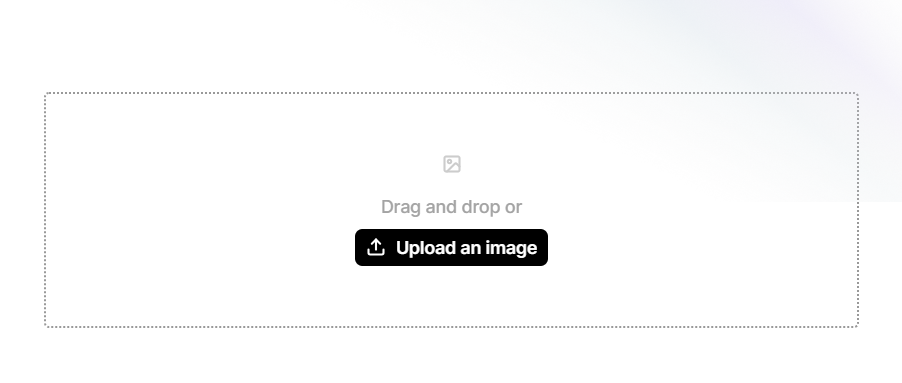
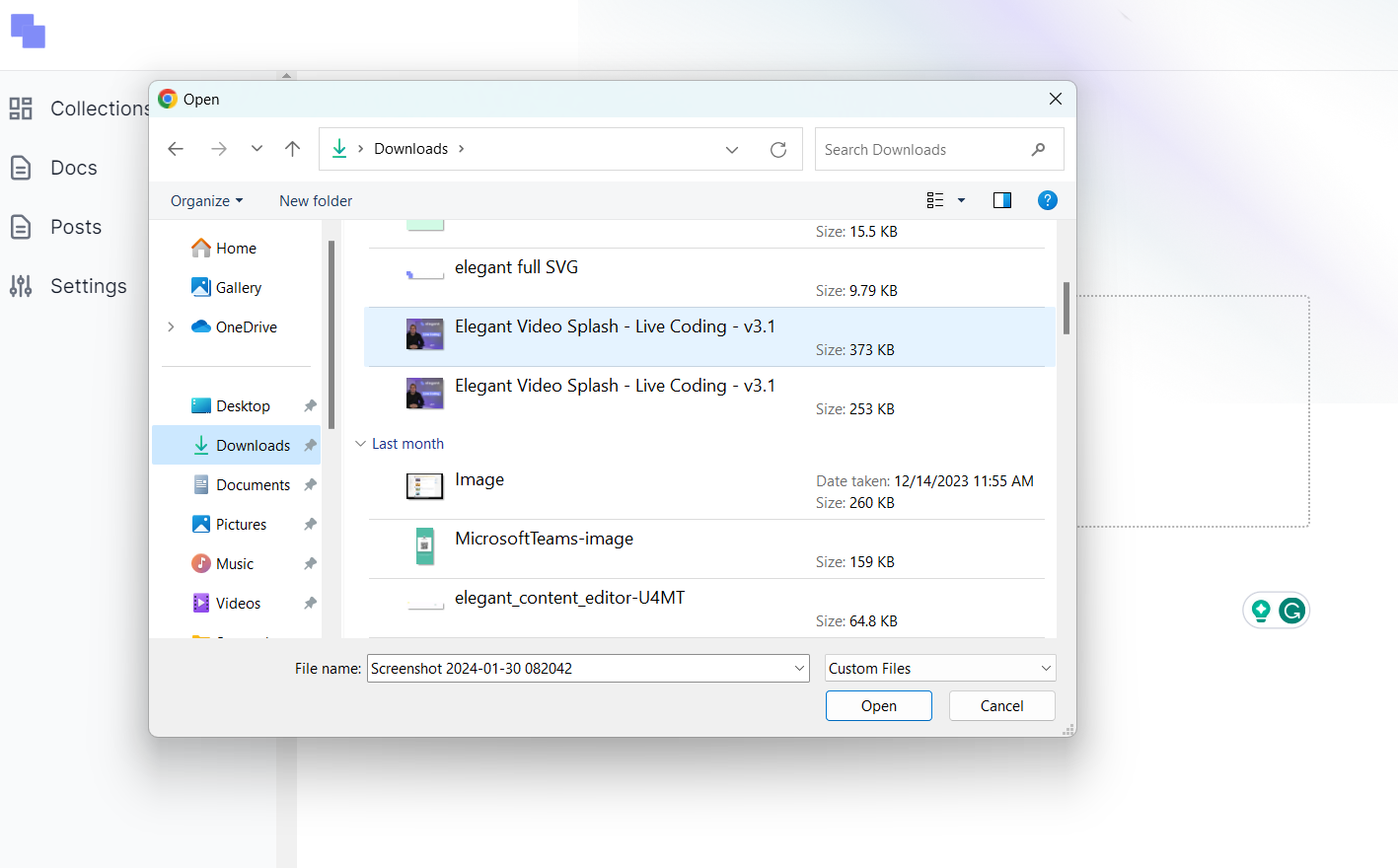
Click the “Upload an Image” button, and select the image you wish to add to your document.


Click Open, and the image will be added to the text editor.

Images are uploaded to your /public/images folder. Elegant fetches the images directly from GitHub so they can be viewed instantly in the editor, even if your website hasn’t finished deploying.