
Elegant CMS
How to Style Text
Adding Styling and Formatting to your documents allows you to further customize the design and feel of your Elegant website, and take your content to the next level.
This guide will show you how to customize your content and website with different typography settings and formatting.
Styling Text
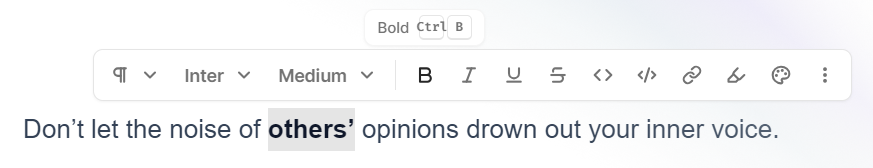
A floating menu with styling options will appear whenever you select a text block in the content editor.
Below is a list of included text styling options that you can apply to your content by simply selecting a block of text within the content editor, and then clicking the corresponding styling option within the floating editor menu:
Bold
Add bold text to highlight certain words or phrases within your documents.

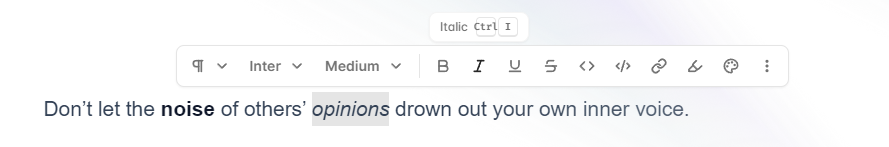
Italic
Add italicized styling to your text to convey a particular emphasis or tone in writing.

Note: It’s important to note that excessive use of italicized text can make reading more difficult, so it’s generally best to use it sparingly and with a clear purpose.
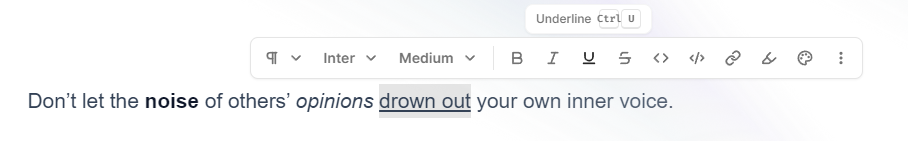
Underline
Underlining specific words or phrases can draw attention and highlight crucial information, making it stand out for readers.

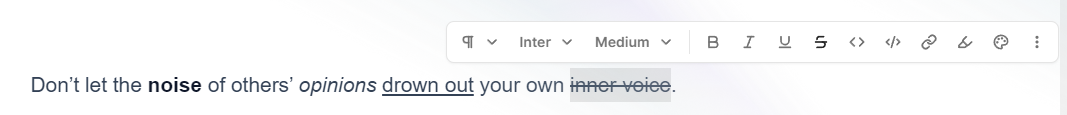
Strikethrough
Strikethroughs can be used to indicate a change in the author’s opinion or stance on a particular topic.

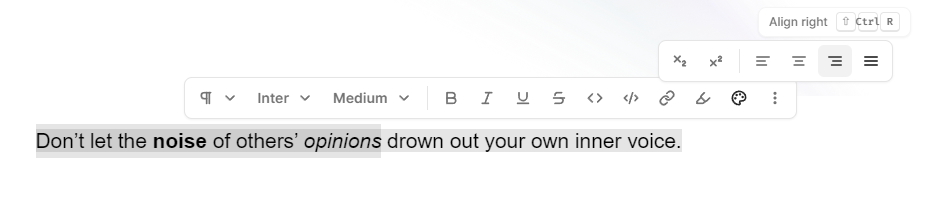
Text Alignment
Set your content to Justified, Align Left, Align Center, or Align Right by selecting the desired block of text and clicking the Text Alignment menu from the dropdown menu.